
Originally posted on 9/14/18 on the old Omnipoof WordPress site.
An interview question, a new role, and an annual trip to Portland culminated into a new endeavor during the summer of 2017: Dark OmniChess.
What is OmniChess / Dark OmniChess?
For the past few decades the concept of modding digital games has been a means of extending the life of and creating new excitement around games whose primary development had been completed. Chess was no different; there were variants to the game long before the digital era. One such variant is known as dark chess, originating in 1989 even before in which the player can only see the squares their pieces are on as well as the squares those pieces could move to; every other square is hidden from the player. This means that each player no longer has perfect knowledge of the board and must use new techniques such as scouting (moving pieces to gain knowledge of the board state more than for tactical positioning) and sniping (capturing their opponent’s pieces with the knowledge or hope that their opponent will not be able to retaliate) in order to succeed. For those who have played digital strategy games, it is akin to the concept of “fog of war” in which your visibility is limited to whatever intel your units are able to gather around them.

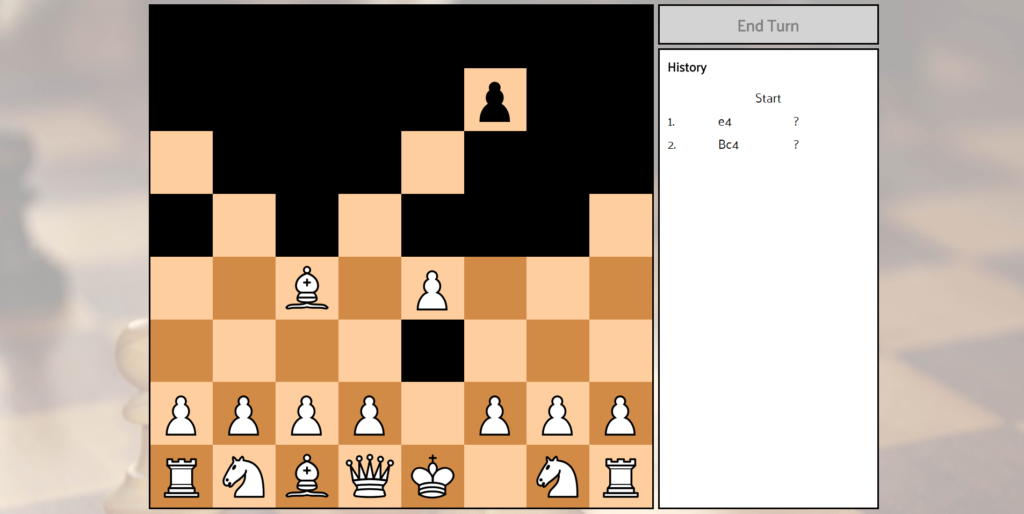
In order for me to begin creating the dark chess variant, I needed a base chess game in order to build it upon which I named OmniChess. OmniChess is a web application built using the React and Redux JavaScript frameworks and implements the core rules of chess, including the rule-bending ones such as en passant capturing, castling, and pawn promotion. It is meant to be played in a “hot seat” fashion, in which each player is physically present and uses the same “controller” – whether it be a computer, phone, or tablet – to make their move, then trading seats for the other player or passing off the phone or tablet for them to take their turn. In terms of the user interface, there is, of course, the chess board and its pieces, and also a panel displaying the history of moves in algebraic notation for both players. The position of this history panel changes depending on the resolution of the device, using responsive layouts to adjust the panel to a better position for phones and tablets.
The vast majority of the work towards Dark OmniChess was in developing this base chess game. Once completed, applying the variant was a simple exercise. While there are several variants of the variant, Dark OmniChess enforces the following rules:
- Each player can only see the squares their pieces are on as well as the squares those pieces could move to
- The history of moves hides the opponent’s moves unless the move captured one of the player’s pieces
- The king is notified about being in check but is not required to remain out of check
- The game ends when a king is captured, not checkmated
The visibility of the squares is the core rule of the dark chess variant, so it of course is a requirement. As for hiding the history, since OmniChess included a panel for displaying the history of the players’ moves, it could be used for reverse engineering the move history to get a feel for where the opponent’s pieces are on the board and thus defeating the goal of providing incomplete information to each player. To counter this I hid the opponent’s move history, though after playtesting it became clear that players could begin their turn confused why their piece is missing and so I made the change to at least share the opponent’s capture in the history so that it’s clearer why that piece is missing (and to give a small bit of satisfaction of now knowing which of the opponent’s pieces is residing in that square).
In truth, there are many digital implementations of the base chess game and several of the dark chess variant. However, just like the Rifleman’s Creed, this is my dark chess game. There are many like it, but this one is mine.

You can play OmniChess and Dark OmniChess at the links below:
OmniChess: https://chess.omnipoof.com
Dark OmniChess: https://darkchess.omnipoof.com
Why Dark OmniChess was Created
For an in-depth look at the origins of Dark OmniChess, you can read about it in my Origins, Part 6 post. To quickly summarize, it came down to three primary reasons: an interview question of mine, a new position at Adobe, and a trip to Portland, OR, for the Christian Game Developers Conference.
I had been asking an interview question to software engineering candidates for many years regarding how to design a model for a chess game and implement small parts of it. I always wondering how hard it would be to completely design and implement a chess game. In addition, as a fan of strategy games such as Advance Wars, the concept of “fog of war” interested me especially in a tile-based environment.
As I drove up to CGDC, I received a phone call from my recruiter at Adobe with good news. By the end of the conversation, I had accepted an offer for a web development position. While I had an exciting opportunity ahead of me, I needed to quickly ramp up on React and Redux in order to contribute to the project I would be working on. From past experience I know I learn best while working on a project, so I was wondering what project I should work on.
At CGDC, they announced that there would be small groups for people to attend monthly to share their progress on their gaming projects, encourage and give feedback for others in the group on their progress, and pray for each other, and I decided to join one. The one requirement was that you had to have a game you were working on; they didn’t want groups to form with members who would not be able to contribute.
All in all, I needed a game to make for the small group and a project to work on to ramp up for my new position. I knew with my limited bandwidth I wouldn’t be able to do two separate projects or else none of them would get done, so instead of one of my other game ideas I decided to finally dig into my curiosity about my interview question and try making a dark chess game using web technologies to satisfy both needs.
Additionally, I’ve started and stopped a lot of projects due to no longer having time for them, getting distracted by other things, or simply losing motivation. One of my big hopes with attending this small group was to finally complete a game end-to-end and have something to show at the CGDC 2018 expo to essentially mark it as complete.
Putting it all Together
OmniChess is ultimately made of three parts: the model, the UI state, and the UI rendering. The model represents the board, players, and pieces, and contains functions for interpreting the model, such as determining valid moves, and manipulating the model, such as when making moves. The board was an eight-by-eight grid that housed the pieces, which are represented by subclasses of a base piece class and implement piece-specific logic such as finding valid moves based on the rules for that specific piece type. Additionally, Jest was used as a testing framework to ensure that the model was behaving as expected.
React and Redux serve as a tag team for the UI. React takes in information from the state to render in the browser and relays actions the user takes back down to Redux to store in the state, which in turn lets React know to update its rendering. In the case of OmniChess, Redux stores the model as well as other information such as whose turn it is or which piece is selected. React renders that information as a virtual board and pieces with a history panel and notifies Redux about actions the user takes such as selecting a piece, ending a turn, etc.
Adding the variant for Dark OmniChess ended up being as simple as adding some more information to the state such as the valid moves for all of the current player’s pieces, modifying what React renders based on the state of the model, and peeling back some of the rules such as restricting the king from willingly moving into a check state.
In the end, creating the fully working dark chess game meant I was working on the model for nine months, the UI for about a month, and applying the dark chess variant over two months, working during the bits of spare time that I had available.
Postmortem
What Went Well
Overall, the development of this game was a success. Here’s why.
Completion
Shipping a game is hard. There’s a lot of pieces to discover, choose between, fit together, and fix when they don’t fit well. It’s quite easy to get bogged down in the details or lose sight of the finish line.
One thing I can say, though, about OmniChess and Dark OmniChess is that it’s done. You can play OmniChess and do everything you can on a regular chess board down to the obscure game mechanics. With Dark OmniChess, you can play a tense game trying to find your enemy in the darkness before they find you. Of course, there’s a lot more that could be added to the game (and things I had hoped could be added), but they are not required in order to consider the games’ development complete.
Now I can tell people that I’ve made a game rather than convey all my hopes and dreams about someday making a game. I’m a “man in the arena,” no longer a “cold and timid soul.” Instead of telling people that I feel God has called me to someday develop games, I can now say I am a game developer. It’s a great feeling.
Visual Studio Code
Since the majority of my work at my previous company was using Java the most common IDE I found myself in was Eclipse, which by this time was showing its age. When having a few chances use JavaScript for our other work, we used WebStorm but it does not have a free version for personal use. Fearing that I’d have to do a lot of JavaScript development using Notepad++ I asked my web developer friends what they used, and one mentioned trying out Visual Studio Code. I gave it a try and immediately fell in love with it. It feels lightweight but houses a ton of features and plugins that made development a joy. I’ve now become a proselytizer of Visual Studio Code in my team with hopes of one day converting them all.
Process
I have been using the Agile process, specifically scrum, for over a decade and more recently served as a scrum master for my team, and so I defaulted to using it for managing this project. Because my small group was meeting once a month, I used one month sprints and coincided it with the small group meetings, treating them as my sprint review. At the end of the meeting, I would decide on which stories to do for the next sprint. It felt natural to apply it to my game development.
In order to track this work, I used HacknPlan to create my stories, prioritize them in the backlog, bring them into sprints (milestones), and move then along a kanban board as I made progress on each of them. HacknPlan was great because it is already game development-focused (as compared to a more general Agile tool like JIRA), so I could jump right in with creating stories and categorizing them appropriately. The mix of scrum and kanban gives you the best of both worlds.
Using this process gave me much needed consistency, in which I knew what smaller parts of the whole I was committing to each sprint and focused only on that manageable amount of work. Based on what I learned from the book “Eat that Frog!“, I made sure I was always working on the most impactful task at the time (based on my own prioritization), even if it wasn’t particularly a fun one. This helped me really feel like the game was coming together and that in turn motivated me to keep at it, especially when not working on the UI. Being a UI developer, it was difficult to spend nine months on OmniChess’ model and mechanics since I had spent several years in my previous role technically considered a UI developer but working on backend maintenance. Joining Adobe was a wonderful opportunity to jump back into pure UI development, but then most of my game was involved with non-UI considerations (though at least in the context of JavaScript this time). However, progress ended up being my motivation that helped me overcome this and keep at it until I earned the opportunity to spend time on the UI once again. If I hadn’t focused on what was most important, I would have had a glorified UI with not enough game mechanics in place for it to be played.
Additionally, while I used time in the evenings here and there when I could, I was able to reliably get an hour of work done every week at my daughter’s dance class (making sure to look up from time to time to watch her dance, of course, so that I can be a good dad as well). While it came more naturally as I was driven by the progress I was making, I also stopped playing most games that required a time investment so that I could make continuous progress. I was feeling what many game developers have talked about where I was reaching that threshold of having more fun making games than playing them (though not entirely; see the “What was Missing” section below).
If you are interested in learning more about project management for video games, check out my CGDC 2018 talk on the subject.
Tests
Having automated tests is a boon to any software project. However, in many cases it’s hard to get momentum behind it because of development commitments and upcoming deadlines, so features and bug fixes are prioritized over most everything else. When you’re developing your own game with your own time frame, though, it’s a bit different.
As I mentioned, I used Jest to write a suite of 143 tests for the model, testing everything from simple checks like piece creation, to moderate challenges such as ensuring the algebraic notation was correct for different moves, to complex scenarios like determining whether a king can castle and when a king has been checkmated. I turned out to be vital to my development because every time I added new features or had to do significant refactoring, I could be completely confident that everything still works based on whether those tests all passed. If I encountered a bug, I’d write a test, implement a fix, and see if the test passed. This is the way software development should go, so I was glad I made it a significant part of my development process.
Responsive Design
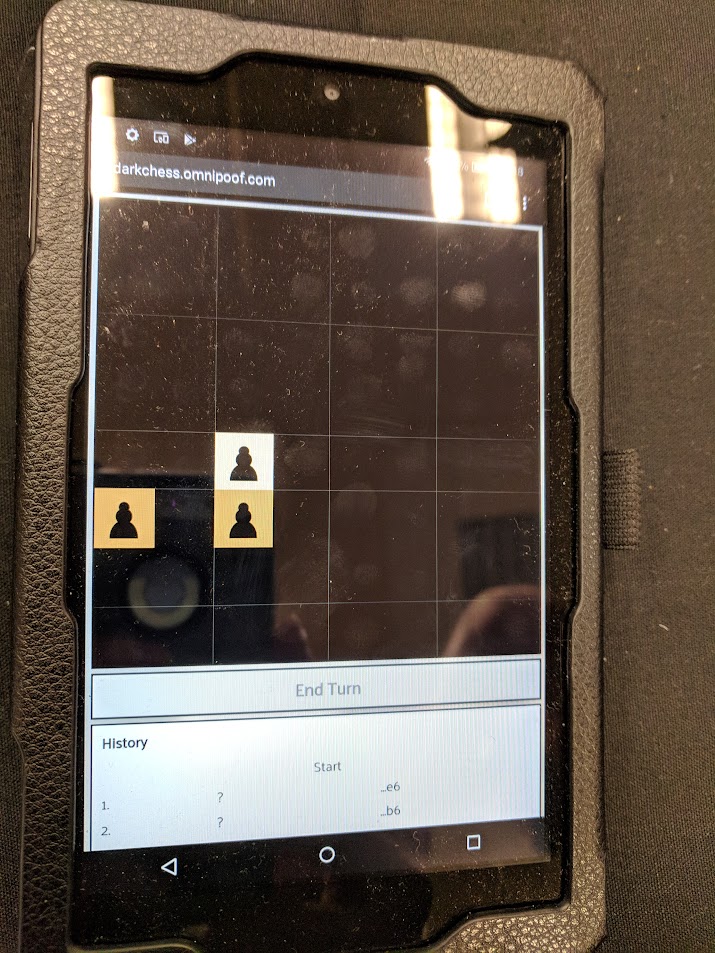
I’ll admit, I am a PC gamer. I’ve never found games that are as fun for the phone or tablet, and I prefer a big screen. That said, I decided to add responsive layouts to the game so that it would be playable on a phone or tablet. This was mainly to show people the game during development on my phone when I was not near a computer (the board didn’t fully fit on my phone screen), but it ended up being the preferable way to play the game; it’s much easier to pass off a phone to the other player than it is to switch seats at a computer and then move far enough away from the screen to not see your opponent’s board, and repeating.
CGDC Small Groups
One of the biggest contributors to completing this game was the encouragement and accountability given to me through my CGDC small group. I knew there were others watching my progress and wanting to see me succeed, so it was motivating to bring my best each month. I would get feedback that helped me know I was on the right track, and it was fun to see what other people were working on and how their games were coming together. I feel so strongly about the value of a CGDC small group that I will be leading two small groups this year to be able to give others the same catalyst that helped me finally complete a game.
CGDC Expo Response
The finish line for Dark OmniChess was having a booth at the CGDC expo where I could have the game available for being played and telling people about it. I came into this completely knowing that chess is not sexy, so I fully expected most people to give me a smile and nod as they passed by my expo booth and game. What surprised me, though, was the amount of positive feedback I received, as well as constructive criticism for improvements. One person even offered to provide server-side support so that people would be able to play it remotely. I was done with the game, but there were new features being suggested that would be legitimately good to add to the game. I’m not sure I will circle back to integrate them, but I have at least created tasks to do so.
You can see my expo presentation here (fast forward to the -44:15 mark).
What Didn’t Go Well
While the good far outweighs the bad, there were a few things that didn’t go according to plan.
Learning React and Redux
I set out on this game project with one of the primary goals being to learn React and Redux in order to be able to accelerate my contribution in my new position. The irony is that I didn’t learn anything about React and Redux working on this game.
The framework for the UI started with the standard React tic-tac-toe tutorial, which I adapted to an eight-by-eight grid, and I added a bare-bones Redux setup to hold the model state. Once the basic UI was in place, I spent the vast majority of development working on the model and the functions for interacting with it. Every time functionality was ready to be used, I brought it into the single reducer (I was having trouble understanding how to incorporate multiple reducers) to toss it into the state and then made minor updates to the React components, passing down properties from the topmost component all the way to the bottom (I hadn’t yet understood the concept of a React container vs. a component to be able to grab values from the state at the particular level where they’re needed). I merely adapted the basic UI structures I had in place each time rather than figure out how to make it better, mostly because I didn’t need to make it better just yet since there was a lot of work remaining on modeling the game.
The UI was ugly and broken. Selecting a piece caused that square to become misaligned with the rest of its row, and the squares were highlighted with simple colors just to show that selection and displaying valid moves was working as intended. For the first nine months, it’s only purpose was to validate the model and its functionality.
Eventually the modeling was complete and I returned to the UI to improve the visual design and add responsive layouts. By this time, I was already nine months into my new position and much more versed with React and Redux from my time there, having been creating many components using the proper container/component structure and having performed a refactoring effort on our Redux reducers to glean knowledge along the way. For example, one of my favorite creations was a button component that you provide a data set ID, and internally it would fetch the data set object from the state or via the API if it’s not available, and when clicked it would display the preview data for that data set in a dialog, showing a spinner on the button beforehand while fetching the preview data; all the separate pieces were available beforehand but were manually strung together and duplicated throughout the product when this functionality was needed, so I enjoyed being able to bring so much value into a simple reusable button given a single input property to simplify the code and get rid of the duplication.
Needless to say, at this point I knew my chess game’s current React/Redux setup stunk. I was able to take what I had learned at Adobe and make improvements here and there, but even then I only had enough time to primarily focus on the user-facing part; while the visual design was vastly improved with more color and prettier graphics, the underlying components still were being passed properties from the topmost one and there was still just a single reducer to handle state changes. I got a better UI, but never prioritized refactoring how it all came together.
Less Feature-Rich UI
Being a UI developer, this meant I had several ideas for the UI that I really had hoped to get into the game. This included some basic things like support for dragging and dropping pieces and using the history panel to jump back to snapshots of the game by clicking on each move’s algebraic notation. For the dark chess variant, I also wanted to show the threatened enemy pawn when an en passant capture is possible (as of now, it shows the square the capturing pawn can move to but not the pawn that will be captured), and also silhouettes of the opponent’s pieces at their last known location to help a little with picking a strategic move, similar to how in real-time strategy games you are still able to see the last known state of building through the fog of war after you no longer have visibility in that area.
Beyond that, though, the end goal I had hoped for was to support UI themes that would switch the graphics for the pieces, squares, board, and game background and would support animation, fluid piece movement from square to square, and sound and music throughout the game. My hope was to be able to swap in pixel game sprites from games like The Legend of Zelda: A Link to the Past and Final Fantasy VI, pitting Link, Zelda, and the Hyrule castle knights against Ganon, Agahnim, and the dark world creatures, or Terra and the Returners against Kefka, Emperor Gestahl, and the might of the Empire, the board and background being made up of sprites from the games. Each piece would have an idle animation and selecting a piece would change it to another more active animation, with sound effects and music from the games playing in the background. It would have been amazing.
But it wasn’t to be.
There were even some UI components that were created but eventually dropped due to not being sure how to incorporate them seamlessly in the visual design, especially once I introduced responsive layouts. These included a component that displayed all of the pieces for each player in a smaller layout with a red strikeout over pieces that had been captured, and a colored triangle that pointed towards the current player’s side of the board to indicate whose turn it was. They had some places they could exist in the full screen desktop mode, but they got in the way when moving to responsive layouts so I dropped them to focus on tightening up a consistent UI between both layouts.
What Could Be Improved
Several things did not make the category of “what went well” but weren’t so poor as to fall into the “what didn’t go well” category. Here are some of those that with some improvement could make it into the former category in future games.
Development Environment
Since I was starting from scratch to learn React and Redux, I started with the official create-react-app base that helps you set up a React project in minutes. However, by this time I was spoiled by the project setup we have at Adobe and was trying to replicate that setup as much as possible in my own project, with the same es-lint rules, LESS support via a “styles” object, etc. My end result was a less useful version of that Adobe setup, with less es-lint rules and file-based LESS support, which meant I had to be mindful of class name clashes, something I would have had to with the “styles” object approach.
As time went on, I was finding that there were tweaks I wanted to make that involved more control than the create-react-app was giving me, so I had to make use of their “eject” functionality to explode the base app into all the pieces that were originally obscured from me such as the Webpack configuration. Unfortunately, that ejection brought in files that had JavaScript errors and I had to spend a bit of time resolving those before I could continue on my project.
One thing I learned during this development period was that there are different flavors of create-react-app setups out there, with more functionality built into them by default. For future projects, I would love to use one of these instead so that I could fully focus on creating rather than also improving my development environment.
This process, though, has been valuable for me to understand even more about myself as a developer. The things in my career I’m primarily enjoyed have been in designing and creating, and as a software engineer creating equates to programming. In most cases, someone who is a programmer who wants to continue to program would develop their career towards the goal of being a software architect, one who determines what technologies and frameworks to use on upcoming projects or to retrofit existing ones, who knows the details of the different third-party libraries and is able to compare various libraries and vet them before making a determination of which ones to incorporate into the project. With this seeming like the path to follow, my focus at work had been on understanding technical details more and more to travel down that path.
However, with my experience on this game as well as seeing what software architects and those involved in the low-level details of technology have to do and know, I’ve come to a life-changing conclusion: I don’t want to be a software architect. This led to some introspection about what is it that I enjoy in my work. I realized that if technology was a toolbox, what I find satisfaction in is building new things and even new tools using existing tools in my toolbox and learning how to use my tools even better, but I’m not as interested in discovering new tools out of the vast sea of hardware to add to my toolbox; I’d rather someone just tell me the best tools to use. This meant for me that I needed to lean more towards the design side of my work and/or redefine what “creating” means for me.
Thankfully, I have been given opportunities to do both. In terms of designing, I have had opportunities at work to be on the front lines of determining what our UI will look like and how it will behave for our upcoming product, and I have really enjoyed this experience. As for creating, what I really want is to be an integral part of a project coming into existence, and I came to realize that it does not have to require me programming it. To this end, these enlightenments have led to me to take on new responsibilities as an engineering manager, one who plays a vital role in the design of a new product while also leading a team of software engineers in creating that product (and doing a bit of programming as well to work along side them). I’m excited to see if this ends up being a better fit for my passions and abilities, which in turn should help me in terms of my approach to my role in game development.
More Playtesting
I did the vast majority of the playtesting against myself to see how the game felt, but it of course pales against the feedback of others trying out the game. To get some external feedback about the game, I posted it on the CGDC Facebook group and got a about three or four people interested in trying it out. From those initial playtesters, I got a lot of positive feedback, including one mom who mentioned that her sons had been raving about it after seeing my post and trying it out.
At the CGDC expo, I had the chance to play the game with another person from beginning to end. It was a harrowing game where he ended up capturing all of my non-pawn pieces after secretly sneaking a pawn up to my side and promoting it to a queen, at which point the game devolved into a horror movie as each turn my king was in check and had to flee from an unknown threat who was slowly blinking my pawns out of existence chasing after me, ending with me unknowingly moving my king right next to his queen where I least expected it to be and getting captured the following turn. It was nerve-wracking, but a great confirmation of the engaging game play.

However, with just a handful of people having tried it out, I only had a few data points to pull from for feedback. I did get two new suggestions, one being to be able to use the space bar to end and start turns as a user experience improvement and another to give the pawns full visibility into the squares around them in order to make them more valuable scouts, though getting more feedback would have been more valuable. The main component that led to less time for playtesting was simply that I had been working on the base chess game for ten months, which needed no playtesting since it was based on an established set of game mechanics, so there was only a few weeks or so after getting the dark chess variant in place when people could actually start playing it.
Better Expo Preparation
Since my main focus for being a part of the CGDC expo was to hit the milestone of “shipping” a game rather than to market or build hype around my game, my efforts had been much more towards the game itself than the expo booth. This meant that in the few days before leaving for Oregon I tried to figure out with what to glitz up my expo booth. In the end, I decided to quickly print out my Omnipoof logo that was only sized to be an icon on a full page of card stock, create some Omnipoof “action figures,” and get some business cards printed out to spread around. In the end, it was sufficient in addition with my two tablets and laptop that I brought to demo the game, but if I had invested more time and effort in it it could have been a more memorable expo booth.

What Was Missing
Sometimes at the end of a project you realize that while most things went well and you know what to do better next time, there are a few things you realize you needed but were never a part of the process.
UI Tests
While I had a robust set of Jest tests to make sure my chess model was working as intended, I did not have anything in place for the UI. I could have included Enzyme in my setup in order to create some React-based tests or used Cypress for testing the UI through the page’s DOM. This was part of the reason why I went with the awkward React components and Redux actions and reducers I had created; since I didn’t have anything in place to ensure that I wouldn’t break something when refactoring, I ended up playing it safer than I could have and the UI structure itself suffered because of it.
Balancing Development and Rest
In order to make the most of my free time in order to purposefully develop a game, I mostly ended up taking a break from playing games. This meant that I was able to make a lot of progress and consistently towards creating the base chess game and I was motivated by that progress. This also meant, though, that I didn’t have much recreation outside of a weekly time when I played some multiplayer games with some friends for a couple hours.
Once OmniChess was completed, I had reached a significant milestone in my game development journey. It gave me a chance to conclude one (large) chapter of the game and prepare to start the next. Rebuilding that motivation to start on the dark chess variant mechanics was a challenge, but I started with some simple tasks like blacking out the squares. Then I decided to throw a large wrench in that and started playing The Legend of Zelda: Breath of the Wild. You know what makes game development difficult? “Taking a break” with a 50-100 hour open world adventure game (I still haven’t completed it four months later).
I still made use of my daughter’s dance class to work on my development, but I now had to choose between gaming and development, which previously was easy because there was no gaming option. Because of focusing on developing for ten months straight at this point, gaming won out in that decision more often then not. Thankfully, the dark chess variant did not require a lot of changes to apply, but I could have been done in less than a month when instead it took me two.
In the future, I will need a better plan to make sure I am taking the rest I need while still consistently focusing on development, such as by having a dedicated evening to single-player gaming (my primary mode of recharging) or including gaming in my Sabbath on Sundays where I could play games in the afternoon in addition to the multiplayer gaming with friends in the evening. All in all, I need to balance the two because if it was a struggle on a year-long project, it’s going to be that much harder on a four-year-long one.
Final Thoughts
I’m going to let you in on a little secret: I’m not really a big fan of chess. You might be thinking, “if that’s the case, why invest a year of your life to it?” In truth, I did grow to appreciate all the details and strategy that are involved as I pulled apart the game rules to rebuilt them digitally, but primarily it’s because I needed to be serious about game development and go through the journey, practice the disciplines, and mentor and be mentored by those alongside me in the journey in order to help my next game’s development be even better. As I mentioned, it was the culmination of a personal programming challenge, a real-world need, and a first step into a calling, so I used it as an opportunity to kill three birds with one stone. That stone was just shaped like a chess board.
Now, I’m on the other side of a game. It’s done. From what I’ve learned through wisdom and experience, the act of creating produces rejuvenation, but the act of shipping produces growth. These experiences and disciplines I’ve learned through the entire process have shaped me to be a better game developer for my next one (though we’ll to see what degree when that time comes).
What I also have learned is that I have been being molded by God in preparation for this journey. Before this, I felt that slight bit of shame of having received my calling from God towards developing video games in college and then spending over a decade not living out my calling (now, several of my life experiences have required my full presence and focus in order to be the man, husband, and father I needed to be, but there were opportunities for me to choose this calling earlier and in their midst). However, I came to realize that God has put me in positions where I have learned the ins and outs of building software; I had opportunities to learn the software development cycle and Agile process, drive the execution of processes and releases as part of a large team, kindle a passion for design, as well as gain the staple technical depth and knowledge needed to create enterprise-level software. With over a decade of enterprise software experience, I realized that I could step into a daunting task like development a game on my own and say, “alright, this is what we’re going to do.”
In other words, I have felt like a pawn during the past decade, lacking the experiences and knowledge that I see in the game developers with whom I’ve interacted. But unbeknownst to me, I’ve been slowly moving across that board, one square at a time, until I finally realized God brought me to the other side. This pawn has now been promoted.
