
Originally posted on 7/10/2018 on the old Omnipoof WordPress site.
Last year on my drive up to Portland, OR, for the Christian Game Developers Conference, I verbally accepted a position to join Adobe as a senior software engineer to help develop the user interface for a new product. I had been attending CGDC since 2014, but little did I know that this year the conference would kick start my stalled game development career.

I wrote about my past game development history in my Origins posts on my Mrrrdev blog years ago (parts 1, 2, 3, 4, 5). At that time, my eldest daughter was four months old, so I still had a bit of free time to begin purposefully pursuing game development for the first time. I had a lot of fun playing around with a tile-based game engine written in Java and Slick2D, exploring random map creation, “realistic” lighting, and (unintelligent) artificial intelligence.

My passion for developing games grew by the day, though I became both too focused on it while also being very unfocused on what I truly wanted to do. This led to me spending more and more time after coming home from my day job on this endeavor, to the detriment of my time with my wife and newborn daughter. When eventually my wife talked with me about being overly focused on game development, I knew I needed to dial back but didn’t know how to keep at it while also balancing it with family time effectively. So I took the easy route; I stopped developing.
Fast forward to July 2011. Around the time my wife, daughter, and I moved into our “new to us” house, I came across an article on Kotaku about CGDC. I was amazed that a secular gaming news website covered a Christian conference without bashing it as a bunch of goofballs and weirdos (not saying we aren’t). For some reason, it took me until 2014, a year after the birth of our second daughter, to decide to attend. I packed my bags, jumped on a plane, and stepped into a community I realized I desperately needed.
When you attend the Game Developers Conference in the Bay Area, you enter a crowd of thousands looking to get a glimpse of new games in development and learn from big name game developers in the AAA industry; ultimately, you are there to consume. However, at the Christian Game Developers Conference, you enter a group of around 100 – 150 people whose reason for being there is to celebrate, encourage, and support each other in our game development (as well as writing, animating, drawing, and other creative pursuits) goals. There is ample time and space to demo your games alongside others, see the work that other Christians are doing – whether its their first Twine story, or a studio midway through an epic adventure, or a game that has moved the hearts of the world – hear from speakers (including yours truly) about a variety of topics that would most likely not appear at GDC, and still meet well known developers in the industry who happen to be Christians.

The best part of it is that we meet as a community rather than individuals; we talk together, eat together, learn together, and game together. You’re not alone at a conference like CGDC.
Returning to 2017 and with a new position awaiting me upon my return, I knew that I had some catching up to do and quick. For most of my 11 years at my previous company, I had been a Java developer working on a web application. Usually you don’t pair Java, a server-side programming language, with web applications which primary are built with JavaScript, but we were using the Google Web Toolkit framework to compile Java code as JavaScript, thus enabling a group of backend developers to quickly start building a web application. However, as time went on and the world moved away from GWT to other JavaScript frameworks like jQuery, Angular, and React, I continued to be coupled to our GWT application for the rest of its lifetime. This meant I had a serious disadvantage looking for a new web development position since I only had some slight experience with jQuery and Angular 1, both considered “old” by web application standards by this point. Due to the grace of God and spending a few months catching up as quickly as possible, I landed a dream position at Adobe on a team that I love. However, this also meant that I had to quickly learn the React and Redux JavaScript frameworks as soon as possible to be able to help lead a team in developing an upcoming application.

What truly changed my course at CGDC 2017 was a panel that was given about two small groups of game developers who met monthly, prayed for each other, discussed content they read/watched about game development, and shared the games they were developing for encouragement, support, and accountability. It sounded awesome. When the panel concluded, several people came to the front of the room and the host turned to the audience and said, “here are your small group leaders for the next year.” I turned to my friend who had come with me that year and said, “you want to do this?” He said, “let’s do it,” and we joined a CGDC small group.
One of the key requirements of being in a CGDC small group is that you are actively making something or have committed to begin making something; it’s not for lurkers or cheerleaders, it’s for creators. This meant that I needed to pick one of my game ideas to make as part of my small group. I wanted to dive into learning how to use Unity 3D (from what I’ve learned at CGDC, when Jesus talked about unity in the church, he must have meant the game engine according to how many of these developers were using it), but I also needed to quickly ramp up on React and Redux to be able to dive into my new position. I eventually reached a compromise.
For at least half a decade, I’ve been giving an interview question to candidates that involved designing a model for a chess board and implementing how to find the valid moves for a piece based on their design; it was a way for me to indirectly mix gaming with my data-centric day job. Needless to say, I talked a lot about chess to junior and senior developers interested in joining my companies (ironically, I’m not a huge fan of chess). In order to be able to properly evaluate the designs and implementations given by the candidates I created my own design and implementation to see what it would look like, but just enough to get a feel for what to expect from a “correct” answer.
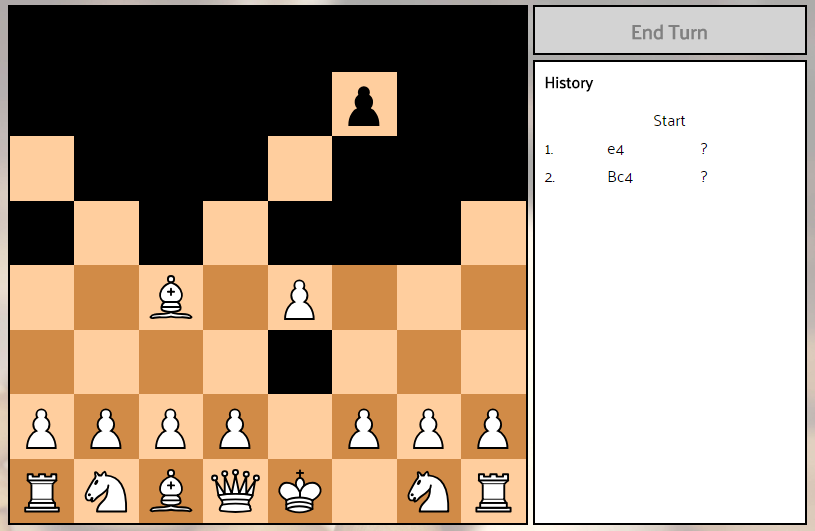
When faced with needing to ramp up on JavaScript frameworks for my new position and picking a game idea to start development for my new small group, it began to come together: What if I created a chess game built in React and Redux? It checked off both boxes, allowing me to prepare for joining my new team while serving as the first game I’d aim to “ship” (I wasn’t going to market it; just go through the exercise of bringing a game from idea to completion). Additionally, I wanted to apply the variant known as dark chess to the game, in which during your turn you can only see your pieces and the squares in which they can move; everything else is hidden from view. This changes the game from one of strategy based on perfect knowledge to one involving scouting, protecting key pieces, and sniping your opponent from the cover of darkness. As a side note, I came up with this idea on my own based off of my experiences with “fog of war” strategy games like Warcraft/Starcraft and Advance Wars. I decided to Google it to see if anyone else had thought of this brilliant idea, only to find it’s been around since 1987, long before there were even digital representations of this variant. Well played, Solomon; there truly isn’t anything new under the sun.
My hope was to spend a few months on it, by which time I’d finish it off and move onto another game idea that I’d use Unity to create. I mean, really, how hard can it be to create a simple chess game?
Apparently, quite.
Over the course of the next year, I would sign on to my small group sessions eager to show my progress, albeit slower than I expected. I started with an ugly UI whose purpose was simply to show the board state (I based it off of a React tutorial, but then the board UI would break apart when pieces moved), and over time would show piece movement, highlighting valid moves, odd rules like en passant and castling, and then finally return to give the UI a fresh polish and dive into the last tasks of applying the dark chess variant. Each monthly small group served as a milestone to hit, to bring my best and be consistent with my progress. It gave me a reason to fire up VS Code rather than Steam, and that consistency helped me finally, finally, complete a game.

As I wrote at the end of my other blog’s origin story:
Hello, my name is Matt, and I’m an indie game developer. Wish me luck!